In this tutorial, I will guide you how you can give equal weight to all views in a row.
I will also cover how to assign the height of all views in a row to match the tallest view.
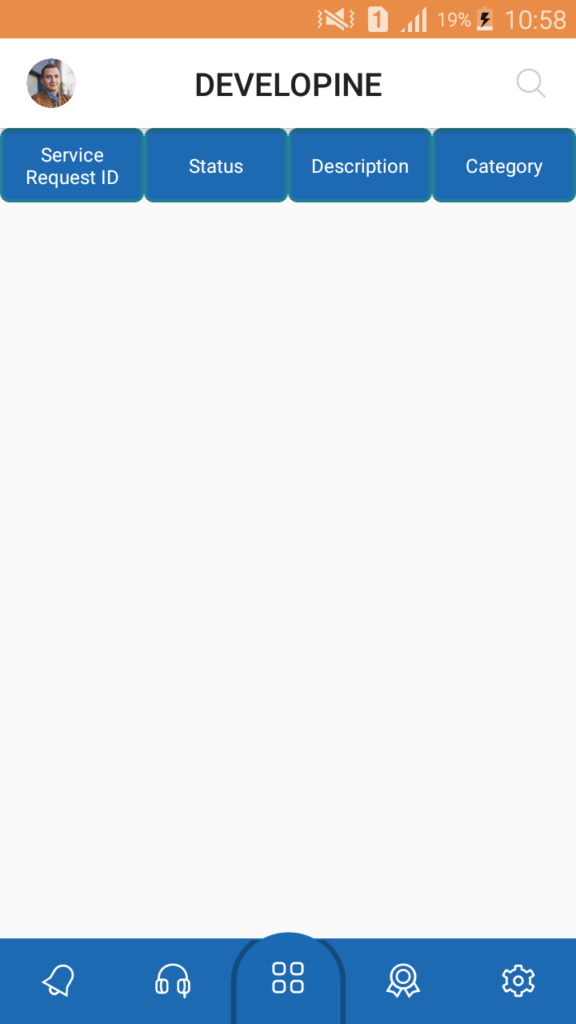
For example in below Screen Shot.

First TextView’s text is “Service Request ID” which is on two lines.
All other TextViews has short text length.
If we assign height as wrap content to all TextViews. Then our first TextView height will be greater than other three TextViews.
At the same time, We need the width of all views to be equal and cover full-screen width.
For this purpose, we will assign weight to all views so they all have equal width.
We will be using ConstraintsLayout (Constraints).
Let’s discuss each TextView one by one.
Width of this TextView is 0dp. Width will be calculated during runtime based on constraints.
We will discuss all constraints one by one.
app:layout_constraintStart_toStartOf = parent
This TextView will start from Parent.
app:layout_constraintEnd_toStartOf=”@+id/txt_service_request_status”
This TextView will end before start of second TextView which is txt_service_request_status.
<TextView
android:id="@+id/txt_service_request_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:background="@color/colorTxtBlue"
android:gravity="center"
android:padding="8dp"
android:text="@string/service_request_id"
android:textColor="@android:color/white"
android:textSize="12sp"
app:layout_constraintEnd_toStartOf="@+id/txt_service_request_status"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />app:layout_constraintStart_toEndOf=”@+id/txt_service_request_id”
Means This textView will be drawn at the end of First TextView.
Its height is also 0dp. Because its height will be equal to the height of First TextView (Tallest among all views.)
app:layout_constraintTop_toTopOf=”parent”
This View will be on top of Parent.
app:layout_constraintBottom_toBottomOf=”@+id/txt_service_request_id”
From Bottom side this View will be on bottom of First TextView.
In this way, it will be stretched to match its height with first TextView.
<TextView
android:id="@+id/txt_service_request_status"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:background="@color/colorTxtBlue"
android:gravity="center"
android:padding="8dp"
android:text="@string/service_request_status"
android:textColor="@android:color/white"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/txt_service_request_id"
app:layout_constraintEnd_toStartOf="@+id/txt_service_request_desc"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/txt_service_request_id"
app:layout_constraintTop_toTopOf="parent" />
Complete layout file.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt_service_request_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:background="@color/colorTxtBlue"
android:gravity="center"
android:padding="8dp"
android:text="@string/service_request_id"
android:textColor="@android:color/white"
android:textSize="12sp"
app:layout_constraintEnd_toStartOf="@+id/txt_service_request_status"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/txt_service_request_status"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:background="@color/colorTxtBlue"
android:gravity="center"
android:padding="8dp"
android:text="@string/service_request_status"
android:textColor="@android:color/white"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/txt_service_request_id"
app:layout_constraintEnd_toStartOf="@+id/txt_service_request_desc"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/txt_service_request_id"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/txt_service_request_desc"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:background="@color/colorTxtBlue"
android:gravity="center"
android:padding="8dp"
android:text="@string/service_request_desc"
android:textColor="@android:color/white"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/txt_service_request_id"
app:layout_constraintEnd_toStartOf="@+id/txt_service_request_cat"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/txt_service_request_status"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/txt_service_request_cat"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorTxtBlue"
android:gravity="center"
android:padding="8dp"
android:text="@string/service_request_cat"
android:textColor="@android:color/white"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/txt_service_request_id"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/txt_service_request_desc"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
copyright: http://developine.com