Update: 23 May 2018This article cover following topics.
First of all, we will have a look into Kotlin Native.
We will develop Hello World Kotlin Native iOS sample application using AppCode IDE.
After that, we will learn about Multiplatform project development in Kotlin.
Kotlin Native is a framework which allows Kotlin to compile on Native binaries which runs without any Virtual Machine.
Kotlin Native compiler uses LLVM library. LLVM library is used to produce intermediate or binary machine code, which can run without any virtual machine.
Kotlin Native compiles code written in Kotlin to different binaries for different platforms using LLVM.
We will develop Kotlin iOS app and will show you how Kotlin can be used for iOS app development.
Kotlin Native iOS applications can be created and developed using AppCode (IDE) by JetBrains.
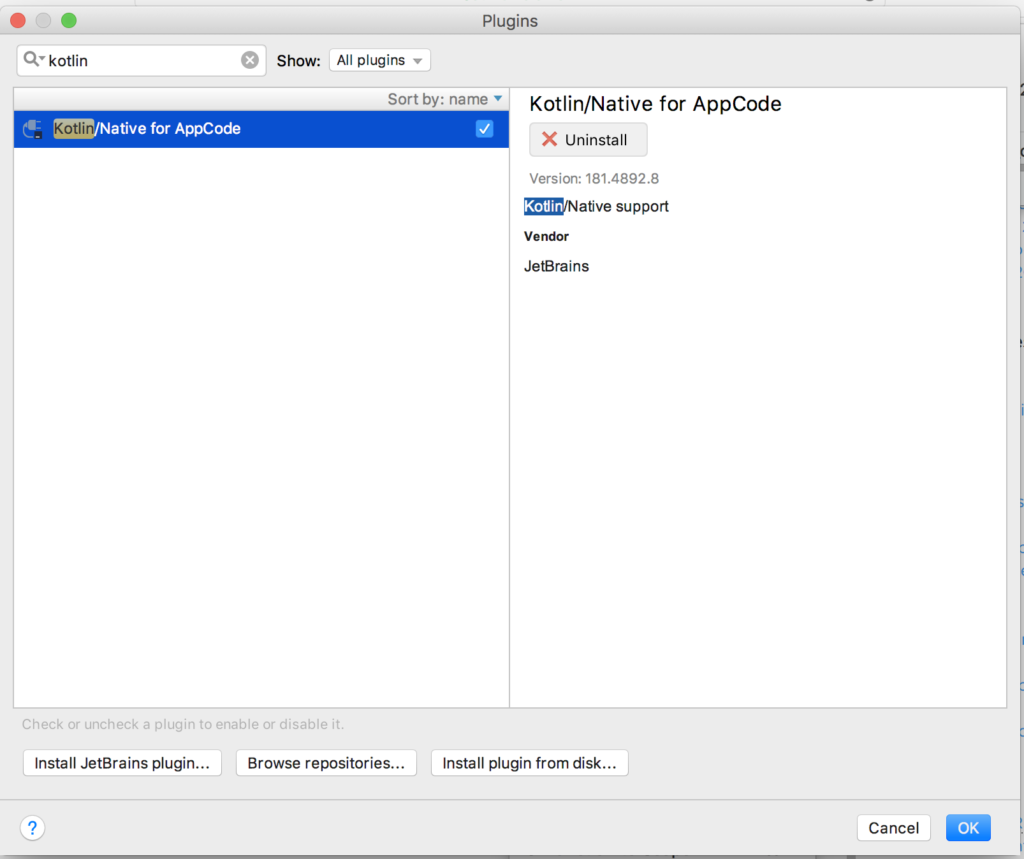
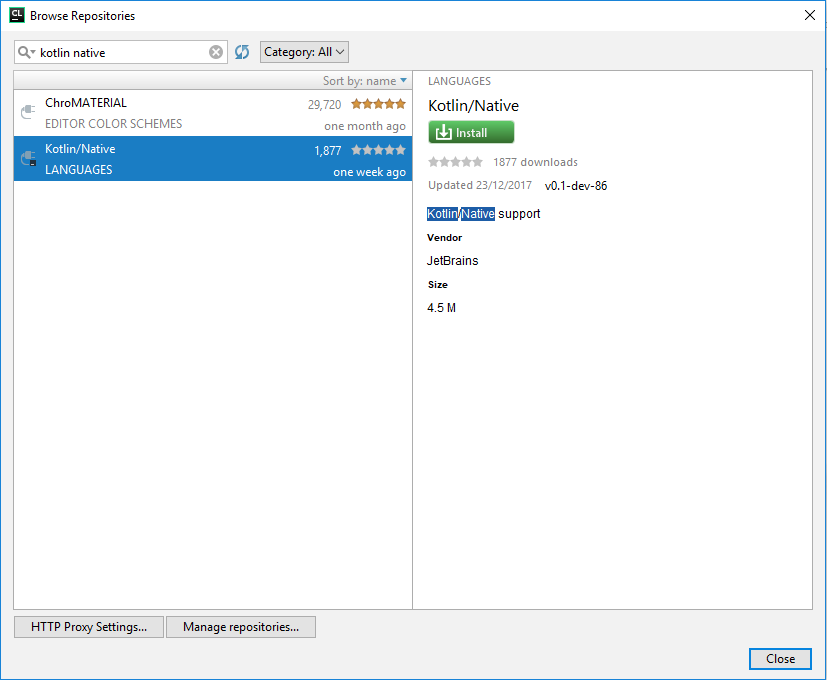
You need to install Kotlin Native plugin in AppCode.
Go to preferences and then plugins search for Kotlin. It will show you Kotlin/Native for AppCode plugin.
Install this plugin and restart AppCode.

After AppCode is restarted you will have the option to create new Kotlin/Native project.
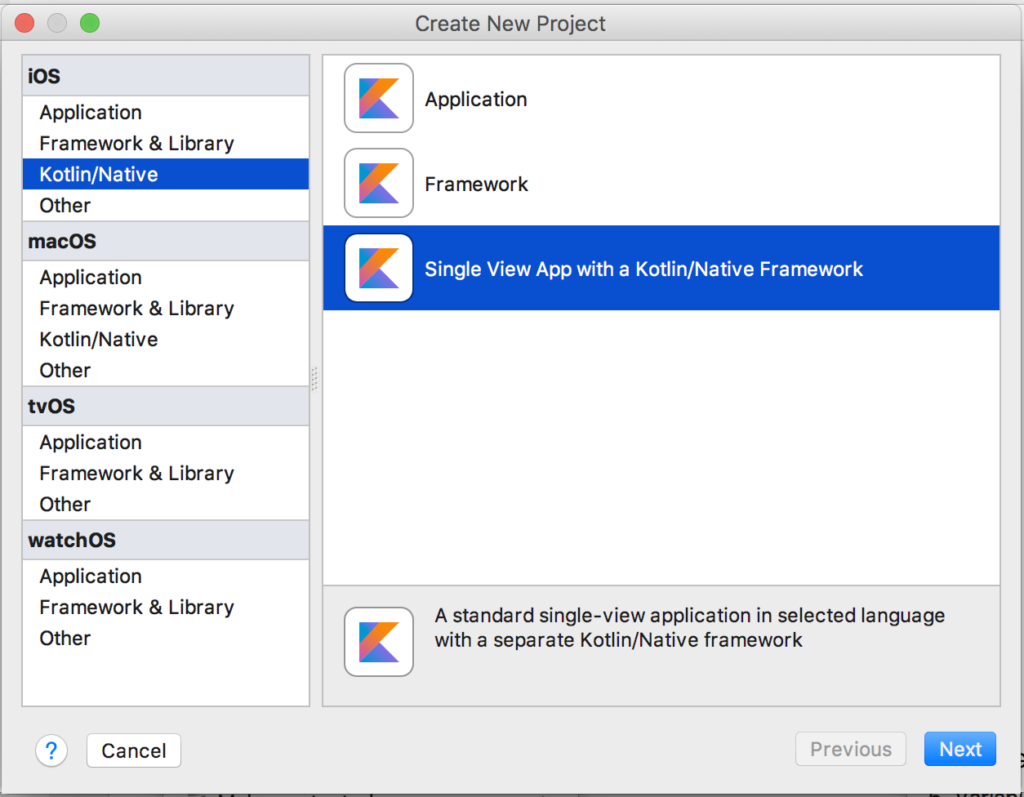
After installing Kotlin Native plugin in AppCode you can create new Kotlin Native project.
Select Kotlin/Native from project templates and choose “Single View App with a Kotlin/Native framework”.
As you can see macOS apps can also be developed in Kotlin Native.

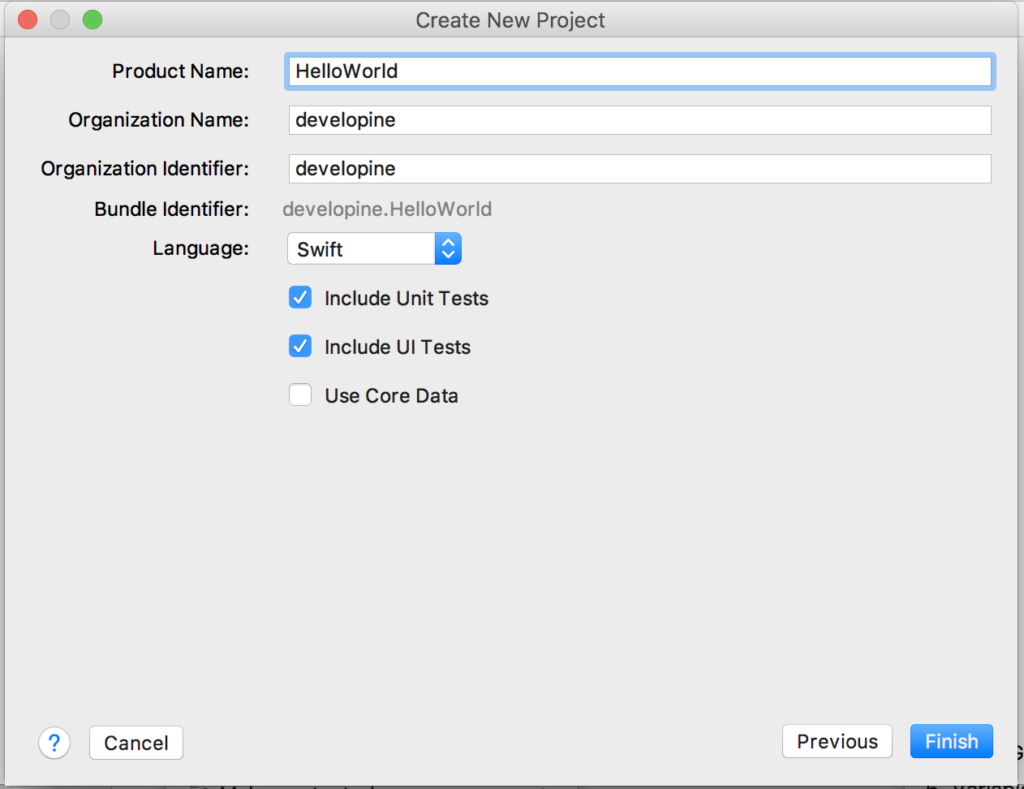
Click Next and enter Organization Name and Choose the language for your Kotlin iOS Application.
In our case, we chose Swift language for Kotlin iOS App.

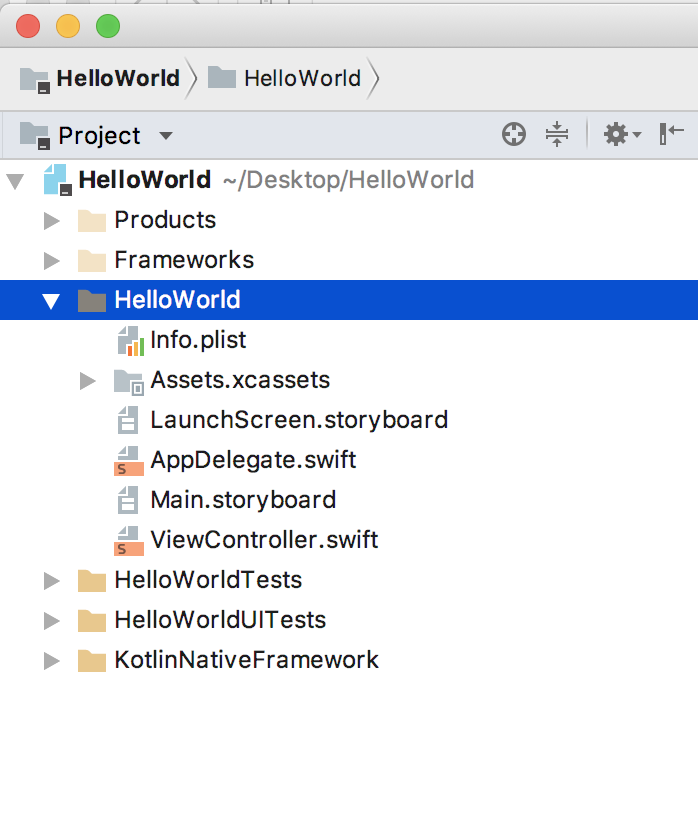
After the project is created your Kotlin iOS application will have info.plist, view controller, and storyboard.
And you can now install this Hello World Kotlin Native Application on the simulator.

As you can see this project structure is similar to projects we create in Xcode for iOS app development.
Also, You need to install JDK on your machine if you want to run this example app on the simulator.
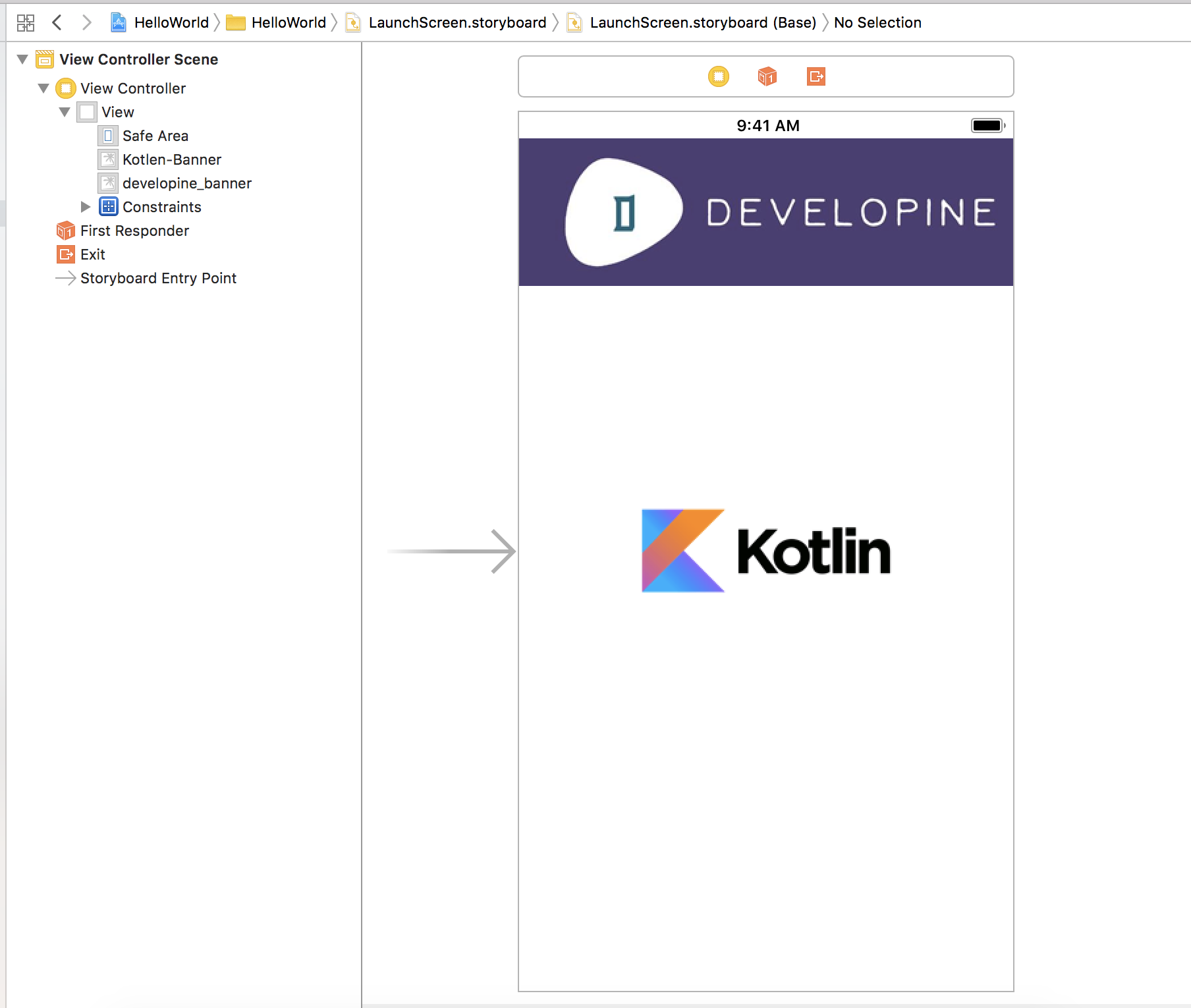
Let’s Implement Splash Screen in our Hello World example application using Kotlin Native.
For Splash screen We have added simply two banners on “LaunchScreen.storyboard”.
Here the screen short to understand it:
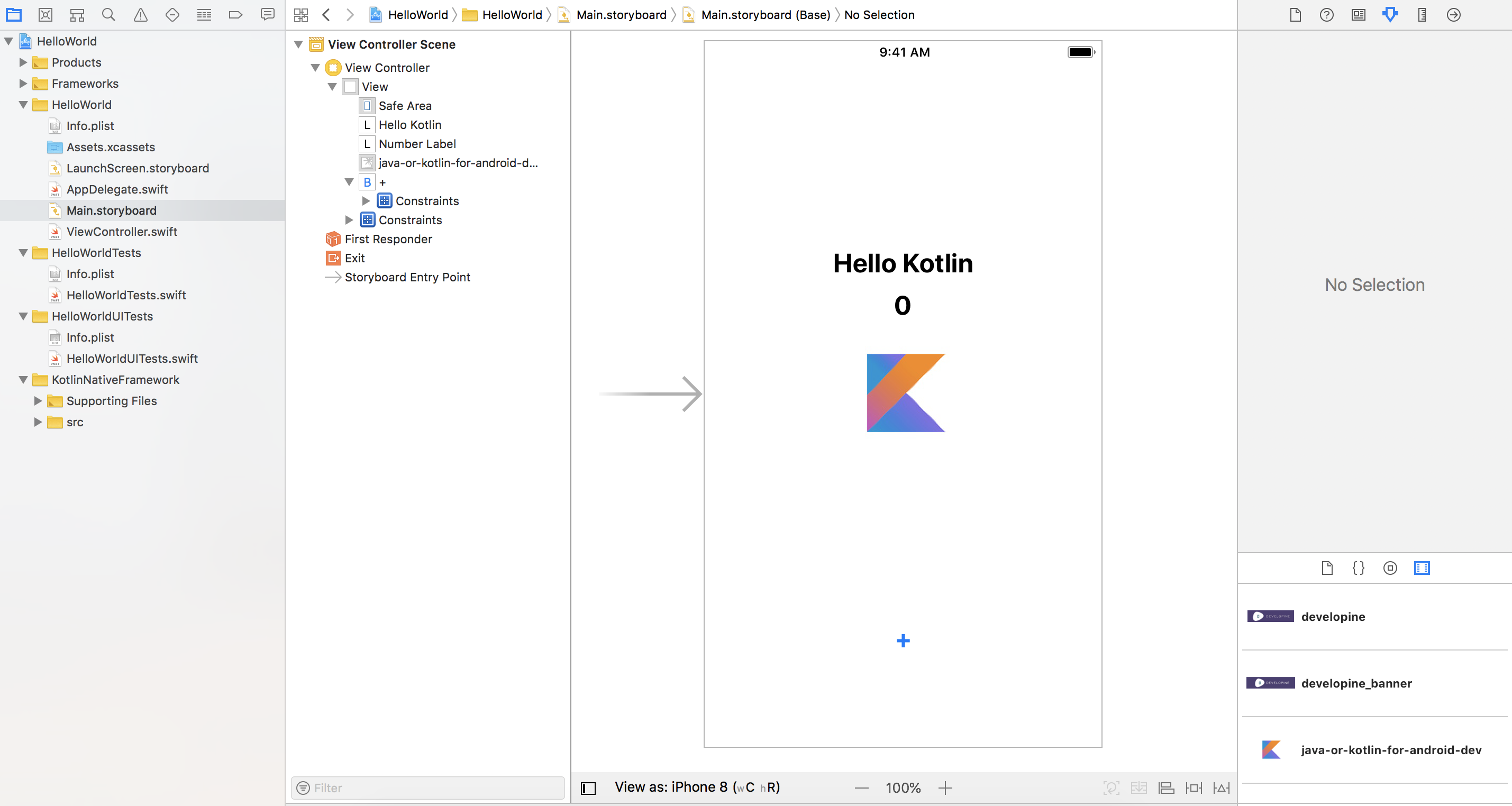
Now we will give you an example of a simple Kotlin Native iOS example in which we will add UIImage, UILabel and Button Views.
Every time a user clicks on Button, We will increment label value.
Here is the storyboard screenshot to understand the layout:

Here is the sample code of ViewController.swift
//
// ViewController.swift
// HelloWorld
//
// Created by Muhammad Irfan Awan on 5/21/18.
// Copyright © 2018 developine. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var numberLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
numberLabel.text = ""
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Ibactions
@IBAction func action_addPressed(_ sender: UIButton) {
if (numberLabel.text?.isEmpty)! {
numberLabel.text = "0"
} else {
var number: Int = Int (numberLabel.text ?? "0")!
number = number + 1
numberLabel.text = String(number)
}
}
}
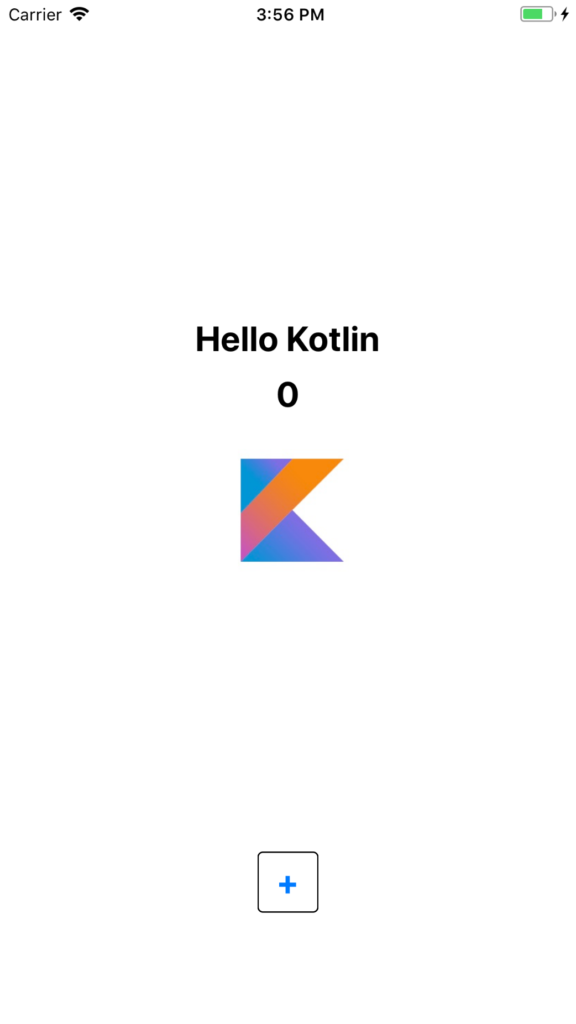
Output:
here is the screenshot of output screen:

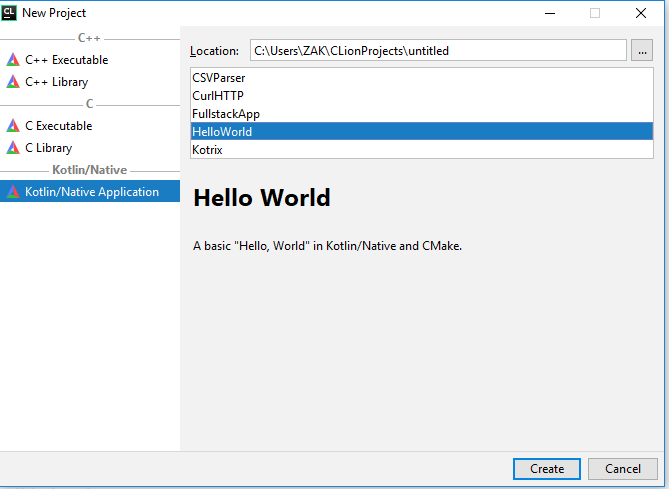
Kotlin Native projects can also be developed in CLion IDE by Jet Brains.
You have to install two plugins in CLion, Kotlin, and Kotlin Native.


Initially, Kotlin was started for JVM but after some time Kotlin evolved as modern statically typed programming language and Jet Brains team decided to allow Multi-platform project development in Kotlin.
Multi-platform means write code for your Android, iOS, Web application, and Backend in a single project using Kotlin.
Means Kotlin Multiplatform allows code reusability between different platforms.
Following Business logic related things can be shared in Kotlin Multi-platform project:
Because Kotlin allows developers to reuse Native User Interface controls and platform-specific code.

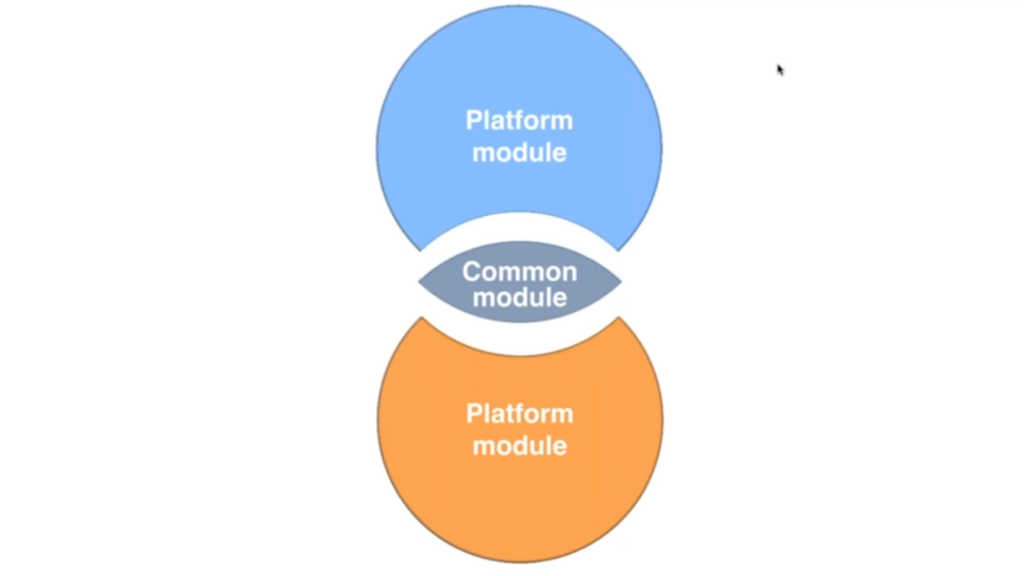
Each Kotlin Multiplatform has two types of modules.
Platform module will have access to all libraries and code for that platform, whereas common modules can use common libraries and classes.
In this article, we will also explore source code of Kotlin spinner Application available at Github.
And we will see how the code is structured for Server, IOS, Android and Web Application.
Multiplatform project in Kotlin 1.2 is experimental. So all the tools and features are subject to change in future.
Multiplatform project in Kotlin have to be built using Gradle. No other build system is supported.
Kotlin Native supports for interoperability. For platform libraries corresponding libraries are available. For other libraries, Kotlin provides a tool to generate an interop library.
Kotlin Native can call C functions and get/set data to and from C functions. At build time developer can generate Kotlin header and can get type-safe to Native API of the target platform (iOS, JS, JVM)
Kotlin/Native provides different Memory management solutions for different platforms.
We will be discussing Kotlin Spinner Application proposed to exhibit capabilities of Kotlin Native.
All of the modules of the Application are written using Kotlin Native and it consists of following components:-
A website is developed using Web Assembly.
The website is developed using Kotlin/JS and React framework.
Another multiplatform project KotlinConf.
Its website is devloped using Kotlin/JS and React. And its Backend is developed using Ktor framework.
As You can see in above image. Multiplatform project in Kotlin is categorized into three main modules.
Contains shared code and is not specific to any platform. It only contains declarations without platform-specific implementation.
Common code depends on platform specific implementation.
For example:-
If we need a Date object in our Android, iOS and Web application in Kotlin Native project. All platforms have different implantation for getting Date, Time. So we can define our own class Date in our project and its implementation will be in Platform specific module.
Since we are targeting Android, iOS, web, and server in Kotlin Native. So we have modules for each of these.
Each platform-specific module will have platform dependent code. Also, a platform module is always the implementation of the single common module.
Each module will have its own Gradle build file.
Now Let me show you iOS module structure in Kotlin Native.

iOS libraries used in the project are located in Frameworks folder.
Images and Storyboard files for the iOS project are located in Konan folder.
We will continuously update this article as Kotlin/Native Framework progresses.
Subscribe now to get latest updates on Kotlin Native.
Source code can be found at https://github.com/jetbrains/kotlinconf-spinner
Reference: https://kotlinlang.org/docs/reference/multiplatform.html