AdMob Native Advanced Ads allows you to create customized promotions that matches your application theme.
AdMob Native Advanced Ads SDK send the advertisement segments specifically to your application, and you render them in your local application code, conveying an awesome user experience.
Developer have freedom to display Native Advanced Ads in Application according to their Application theme, required Ad format.
In iOS applications, the implementation of Google admob is quite easy. Google AdMob offers different ad formats, so you can choose the one that best fits your app’s user experience. following are the 5 ad formats:
Here will will explain each format in details.
We can import AdMob SDK in our project manually as well as via pods. its more better if we use pods to import adMob SDK in our project. its more save and affective. If we use Pods to import adMob SDK in our project, we don’t have to replace new SDK manually.
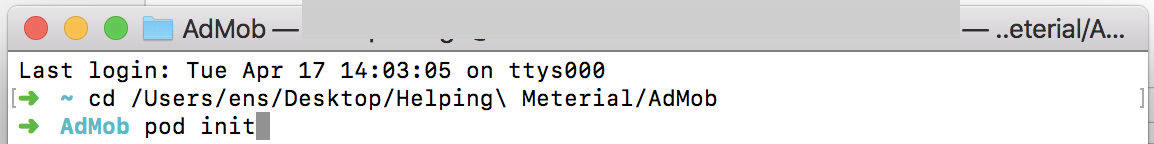
Following are the steps to create a podfile in the project:

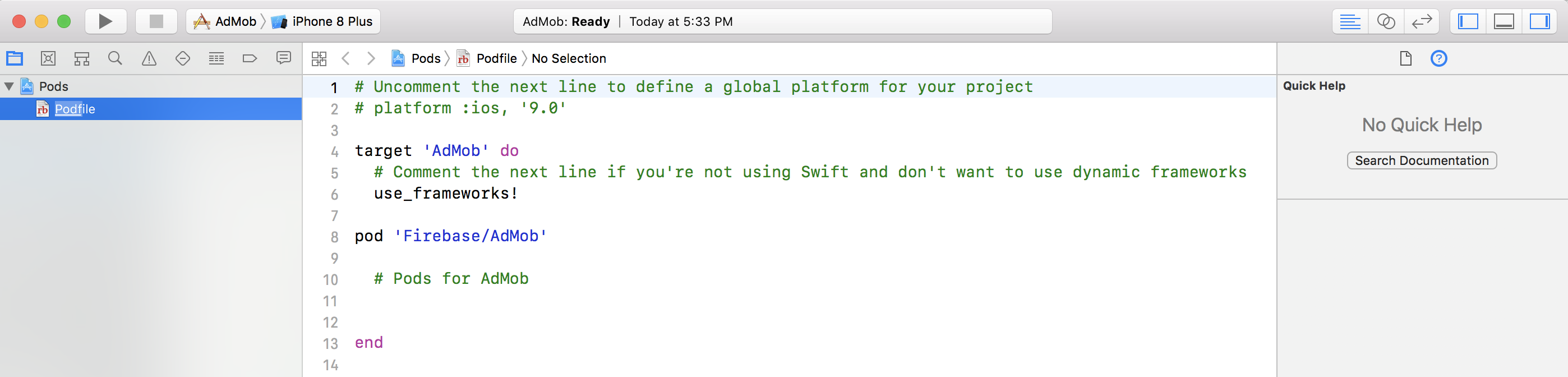
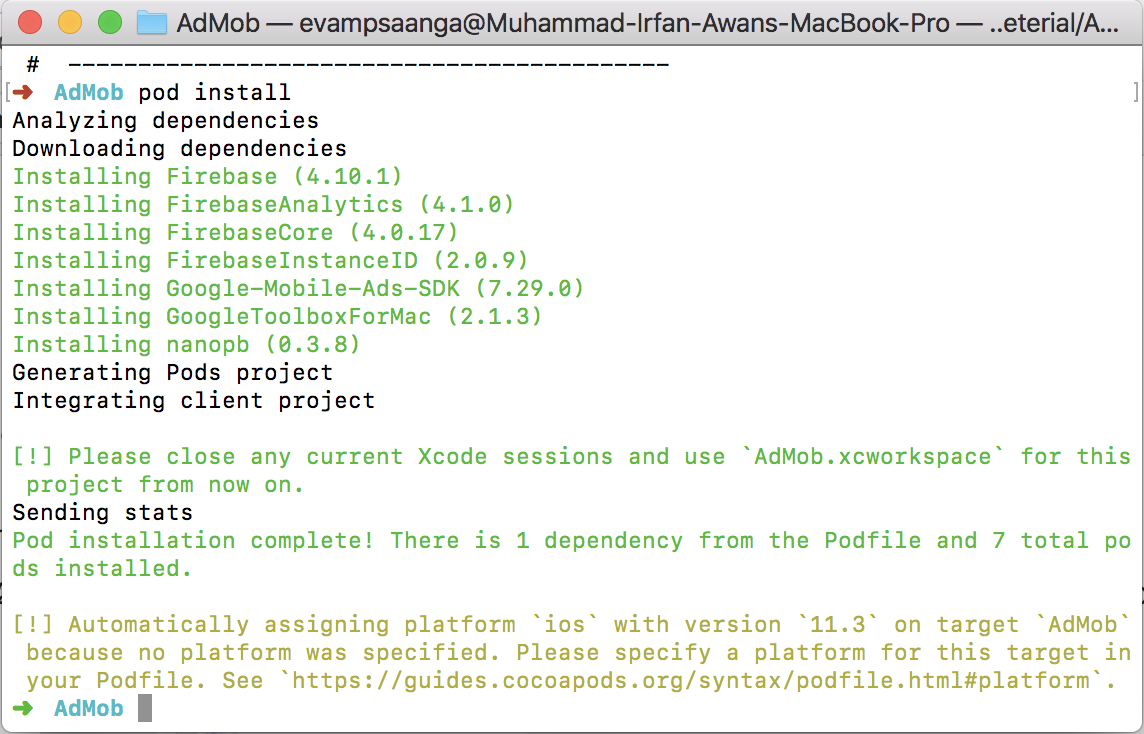
Following are the steps to import AdMob sdk in your iOS project:


Now initialize the AdMob SDK in AppDelegate by calling a class method “configureWithApplicationId” in GADMobileAds and will pass theAdMob App Id.
import UIKit
import GoogleMobileAds
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool
{
GADMobileAds.configure(withApplicationID: "ca-app-pub-59976442137585919481")
return true
}
}Now your AsMob SDK is integrated and imported in your AppDelegate class. Now the next step is to use Google AdMob ad formats in our project.
Here are the detailed use of all 4 add Google AdMob ad formats:

Here is the detailed example code:
import UIKit
import GoogleMobileAds
class ViewController: UIViewController {
@IBOutlet weak var bannerView: GADBannerView!
override func viewDidLoad() {
super.viewDidLoad()
bannerView.adUnitID = "ca-app-pub-5996076442137585/6101393284"
bannerView.adUnitID = "ca-app-pub-5996076442137585/6101393284"
bannerView.rootViewController = self
bannerView.load(GADRequest())
}
}
Here is the declaration of all delegates for GADBannerView
extension ViewController: GADBannerViewDelegate {
// Tells the delegate an ad request loaded an ad.
func adViewDidReceiveAd(_ bannerView: GADBannerView) {
print("adViewDidReceiveAd")
}
/// Tells the delegate an ad request failed.
func adView(_ bannerView: GADBannerView,
didFailToReceiveAdWithError error: GADRequestError) {
print("adView:didFailToReceiveAdWithError: \(error.localizedDescription)")
}
/// Tells the delegate that a full-screen view will be presented in response
/// to the user clicking on an ad.
func adViewWillPresentScreen(_ bannerView: GADBannerView) {
print("adViewWillPresentScreen")
}
/// Tells the delegate that the full-screen view will be dismissed.
func adViewWillDismissScreen(_ bannerView: GADBannerView) {
print("adViewWillDismissScreen")
}
/// Tells the delegate that the full-screen view has been dismissed.
func adViewDidDismissScreen(_ bannerView: GADBannerView) {
print("adViewDidDismissScreen")
}
/// Tells the delegate that a user click will open another app (such as
/// the App Store), backgrounding the current app.
func adViewWillLeaveApplication(_ bannerView: GADBannerView) {
print("adViewWillLeaveApplication")
}
}
Here is an example to instantiate and display Interstitial Ads:
import UIKit
import GoogleMobileAds
class ViewController: UIViewController {
var interstitial: GADInterstitial!
override func viewDidLoad() {
super.viewDidLoad()
interstitial = GADInterstitial(adUnitID: "ca-app-pub-5996076002137585/4900086331")
let request = GADRequest()
interstitial.load(request)
}
}
override func viewDidAppear(_ animated: Bool) {
if interstitial.isReady {
interstitial.present(fromRootViewController: self)
} else {
print("Ad was not available/ready")
}
}
copyright : http://developine.com