In this tutorial, we will learn:
Flutter was first announced by Google at Google I/O 17 and Flutter beta 1 was released on Mobile World Congress (2017). And now Flutter Beta 3 is announced at Google I/O 18 which is ready to be used for production apps.
Flutter is a new open source cross-platform SDK by Google for developing native experience apps for Android and iOS platform.
Flutter uses Dart programming language for developing apps.
Flutter support Material Design components for Android and Cupertino for iOS, so if you design and develop your apps using Flutter SDK they will look and feel like native Android or iOS app.
Flutter SDK can be installed on Mac or Windows, and it has plugins for Android Studio, IntelliJ IDEA, Visual Studio.
You can access core features of any iOS or Android app using Flutter packages e.g. SQLite, Camera, JSON Parser, WebViews, and Images.
Flutter also supports Firebase API’s.
Many companies started using Flutter SDK like Alibaba.
Why Flutter uses Dart programming language:
Download Flutter SDK from this Flutter Download link.
Extract Zip file, open C:\Program Files and paste the extracted folder there.
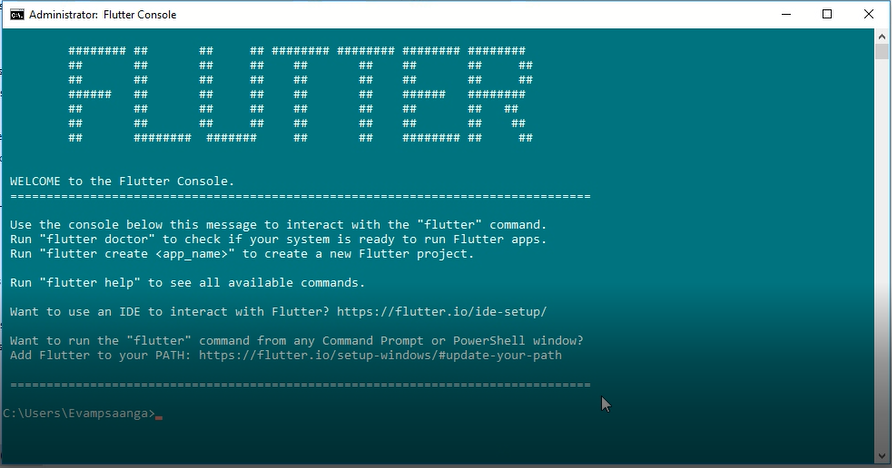
Now open this folder and run the flutter_console.bat file.
After the Flutter is installed you will see below output.

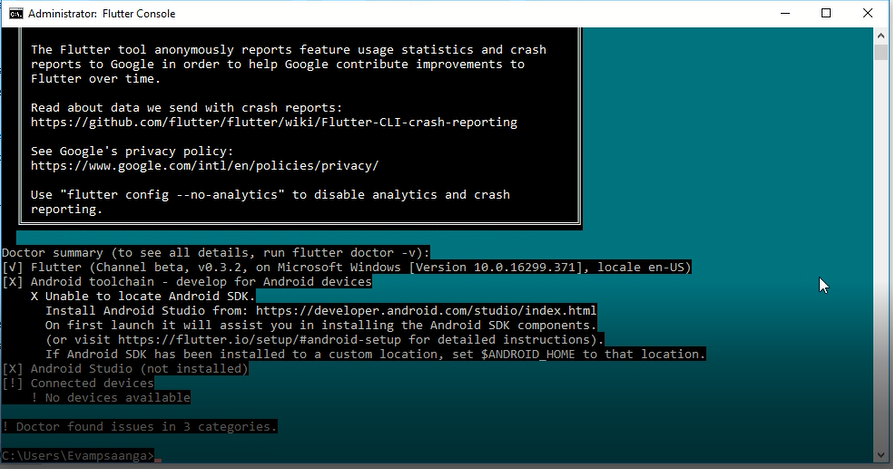
If you type flutter doctor in above console.
Flutter will give you report like below.

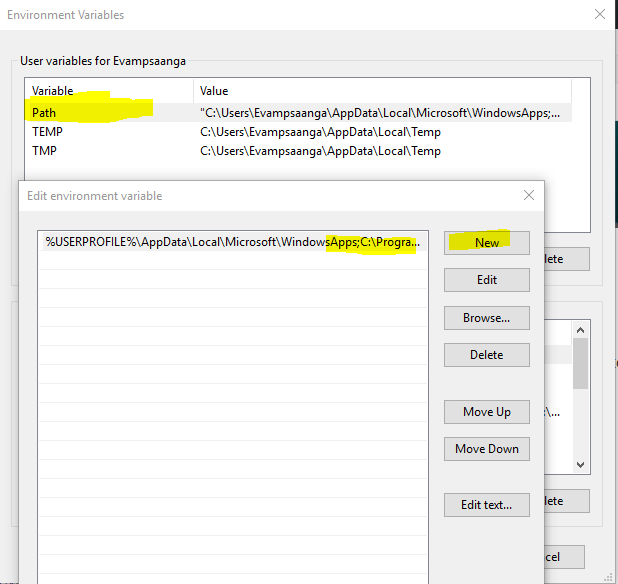
To be able to run Flutter from the command prompt or power shell You need to add Flutter SDK path in your system environment variables.
Go to Environment variables -> User Variables and add new variable in path.
Path value : (C:\Program Files\flutter_windows_v0.3.2-beta\flutter\bin)

Now we have installed Flutter SDK on our windows machine, we will configure Flutter with Android Studio.
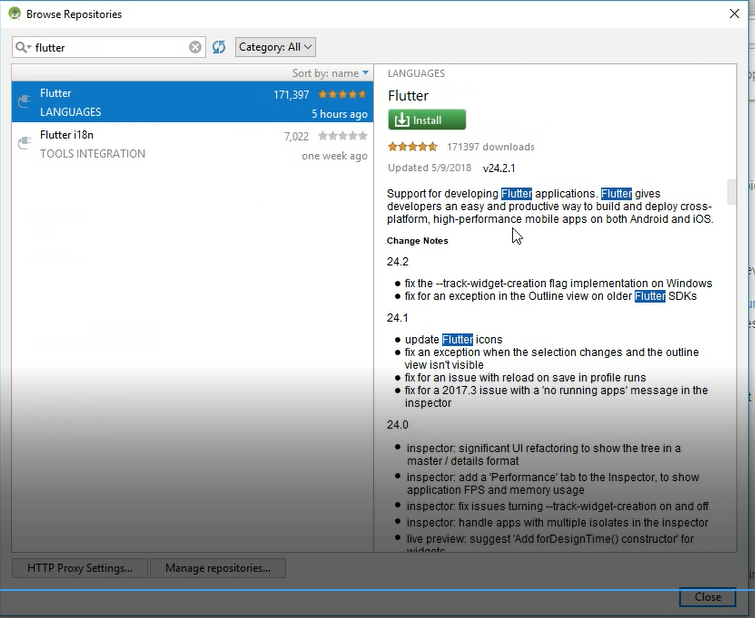
Open Android Studio, go to plugins and search for Flutter and install it.
When you will click Install button, Android Studio will show you pop up that Flutter also needs Dart plugin.
Do you want to install Dart also, Click yes button.

Restart Android Studio when prompted.
Now we are ready to create new Flutter Application in Android Studio.
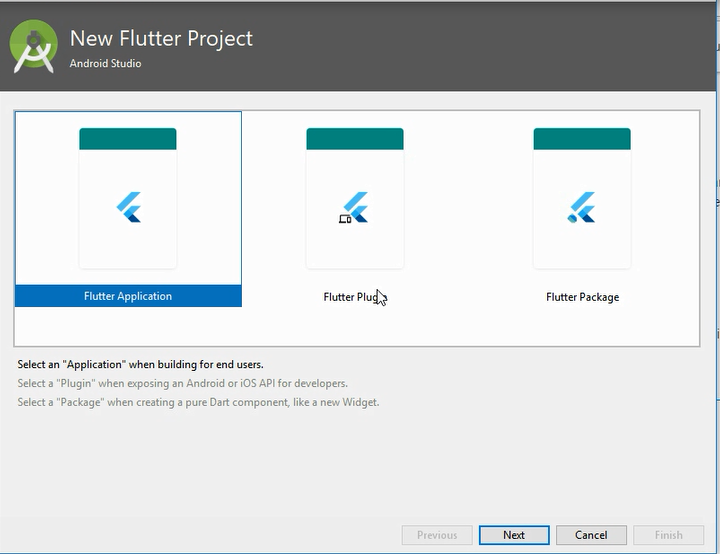
Click on start new Flutter project in Android studio – > select Flutter Application and click Next.

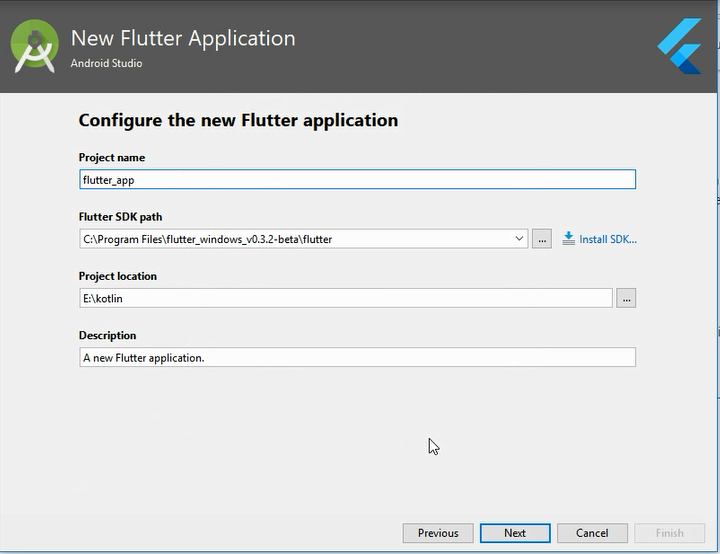
Android Studio needs the path of Flutter SDK (Where Flutter is installed on your windows machine) so it can run and use Flutter SDK.

Click Next and than click Finish.
Android Studio will create sample Flutter Application which can be installed on Android Device or Emulator.
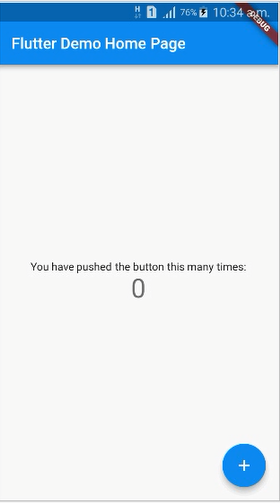
After you install Flutter demo app on your Android device you will see below screen which has two TextViews and one Floating Action Button.
0 will increment everytime you click FAB.

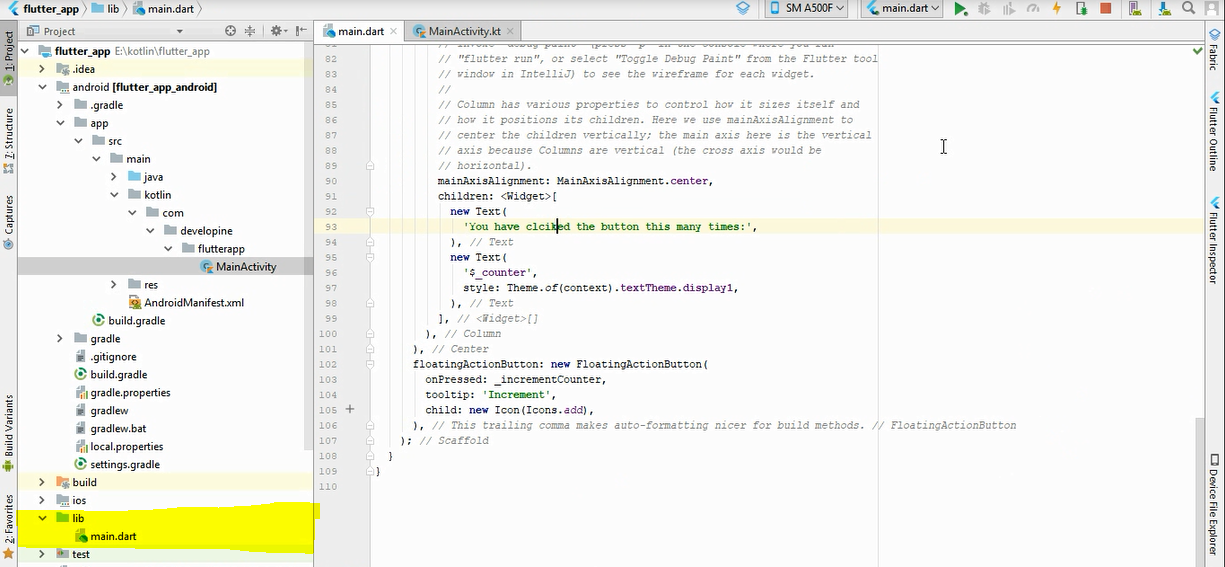
Open Project directory, code for your application is in lib/main.dart file.

Flutter has hot reload feature which keeps your application state if you make code changes in your Flutter app and click hot reload button in Android Studio Flutter will immediately show changes on your Android device.
Hot reload is similar to Instant Run in Android Studio.
We can third-party libraries and dependencies in our Flutter Android App.
From your project directory open pubspec.yaml.
Under dependencies, section add dependencies like this.
We are adding cupertino_icons and english_words library in our Flutter Sample app.
name: flutter_app
description: A new Flutter application.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.0
english_words: ^3.1.0We have learned How to install Flutter on Windows, How to configure Flutter SDK with Android Studio.
How to use Dart with Flutter, How to install packages and dependencies in Flutter apps.
If you have learned something from this article share it on social media and if you want to add anything you can write in comments.
Thank you 🙂
copyright @ http://developine.com