In this tutorial, We will implement Custom Spinner Adapter using Kotlin.
We will use Base Adapter class and custom layout for spinner adapter item.
We will display spinner item with ImageView and TextView.
We will also cover:
<Spinner
android:id="@+id/spinnerTariffCalculator"
android:layout_width="match_parent"
android:layout_height="42dp"
android:background="@drawable/bg_dropdown"
android:spinnerMode="dropdown" /><?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item>
<layer-list>
<item>
<shape>
<stroke
android:width="1dip"
android:color="@android:color/black" />
<corners android:radius="3dp" />
<solid android:color="@android:color/transparent"></solid>
<padding
android:bottom="5.0dip"
android:left="5.0dip"
android:right="5.0dip"
android:top="5.0dip" />
</shape>
</item>
<item>
<bitmap
android:gravity="center_vertical|right"
android:src="@drawable/chevron_down" />
</item>
</layer-list>
</item>
</layer-list>This class will extend BaseAdapter class.
package com.es.mewphone.common
import android.content.Context
import android.support.v7.widget.RecyclerView
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.TextView
class CustomDropDownAdapter(val context: Context, var listItemsTxt: Array<String>) : BaseAdapter() {
val mInflater: LayoutInflater = LayoutInflater.from(context)
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val view: View
val vh: ItemRowHolder
if (convertView == null) {
view = mInflater.inflate(R.layout.view_drop_down_menu, parent, false)
vh = ItemRowHolder(view)
view?.tag = vh
} else {
view = convertView
vh = view.tag as ItemRowHolder
}
// setting adapter item height programatically.
val params = view.layoutParams
params.height = 60
view.layoutParams = params
vh.label.text = listItemsTxt.get(position)
return view
}
override fun getItem(position: Int): Any? {
return null
}
override fun getItemId(position: Int): Long {
return 0
}
override fun getCount(): Int {
return listItemsTxt.size
}
private class ItemRowHolder(row: View?) {
val label: TextView
init {
this.label = row?.findViewById(R.id.txtDropDownLabel) as TextView
}
}
}// view_drop_down_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="42dp"
android:layout_margin="32dp">
<ImageView
android:id="@+id/imgDropDownMenuIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_transaction_history" />
<TextView
android:id="@+id/txtDropDownLabel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="6dp"
android:layout_marginStart="6dp"
android:gravity="center_horizontal"
android:text="Residential"
android:textColor="@android:color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/imgDropDownMenuIcon"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>val listItemsTxt = arrayOf("Residential", "Commercial")
var spinnerAdapter: CustomDropDownAdapter = CustomDropDownAdapter(context!!, listItemsTxt))
var spinner: Spinner = view.findViewById(R.id.spinnerTariffCalculator) as Spinner
spinner?.adapter = spinnerAdapter
spinner?.setOnItemSelectedListener(object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(parent: AdapterView<*>, view: View?, position: Int, id: Long) {
} // to close the onItemSelected
}
override fun onNothingSelected(parent: AdapterView<*>) {
}
})
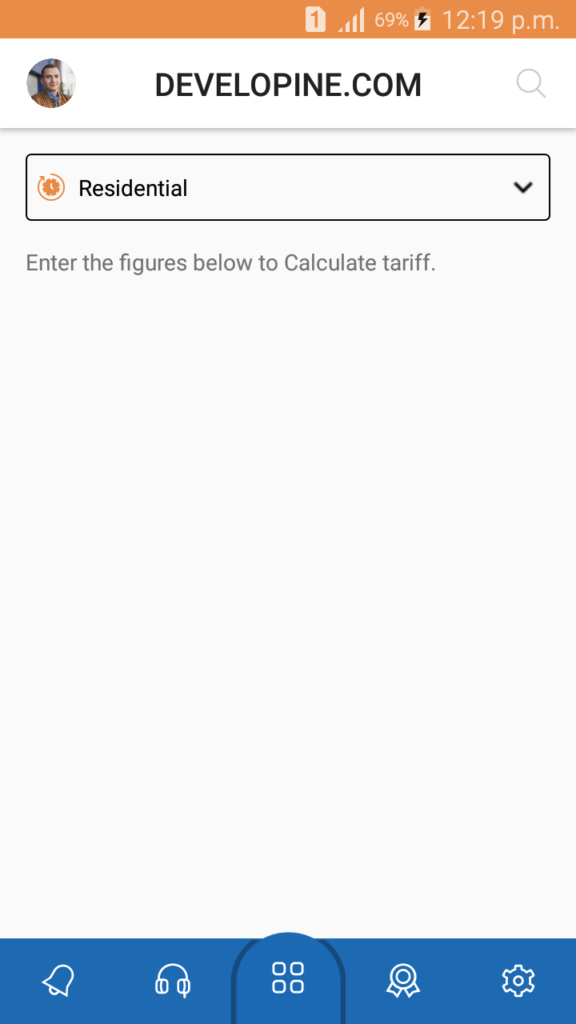
Output:

copyright: http://developine.com/