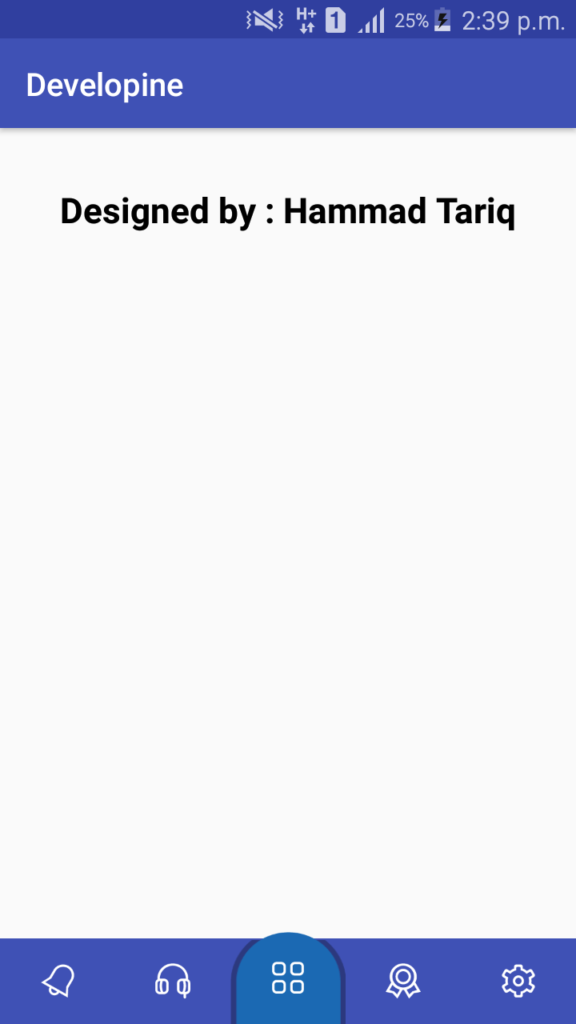
Hi all, have a look at below image in which center tab is raised.
I will accomplish this with the help of ConstraintsLayout in Android.

Actually, we have nothing to do with Navigation Bar and we are not customizing Bottom Navigation Bar in any way.
But we will design our custom layout in such a way that it will behave and look like Bottom Navigation Bar in Android.
As we have five sections to display in our bottom navigation bar.
so we will give equal weights to all views using constraints.
All views are constraint to the bottom and top of parents.
I have added all ImageViews inside RelativeLayout so our images are not stretched to parent top and bottom.
// custom_raised_bottom_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/rltv_imgBell"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="4dp"
android:background="@color/colorPrimary"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/rltv_imgHeadFone"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imgBell"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bell" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rltv_imgHeadFone"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="4dp"
android:background="@color/colorPrimary"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/rltv_imgBell"
app:layout_constraintRight_toLeftOf="@id/rltv_imgMenu"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imgHeadfone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/headphones" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rltv_imgMenu"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/circle"
android:elevation="2dp"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/rltv_imgHeadFone"
app:layout_constraintRight_toLeftOf="@id/rltv_imgFeedback"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imgMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorPrimary"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/rltv_imgFeedback"
app:layout_constraintStart_toEndOf="@id/rltv_imgHeadFone"
app:layout_constraintTop_toTopOf="@id/rltv_imgHeadFone"></RelativeLayout>
<RelativeLayout
android:id="@+id/rltv_imgFeedback"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="4dp"
android:background="@color/colorPrimary"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/rltv_imgMenu"
app:layout_constraintRight_toLeftOf="@id/rltv_imgSettings"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imgFeedback"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/feedback" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rltv_imgSettings"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="4dp"
android:background="@color/colorPrimary"
android:gravity="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/rltv_imgFeedback"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imgSettings"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/settings" />
</RelativeLayout>
</android.support.constraint.ConstraintLayout>Thank you 🙂
If this helped you please share this post 🙂
copyright @ http://developine.com